Please note that this is still a pilot project and is not yet in production. Hence, it is recommended to fork and self-host this project to prevent any potential data losses.
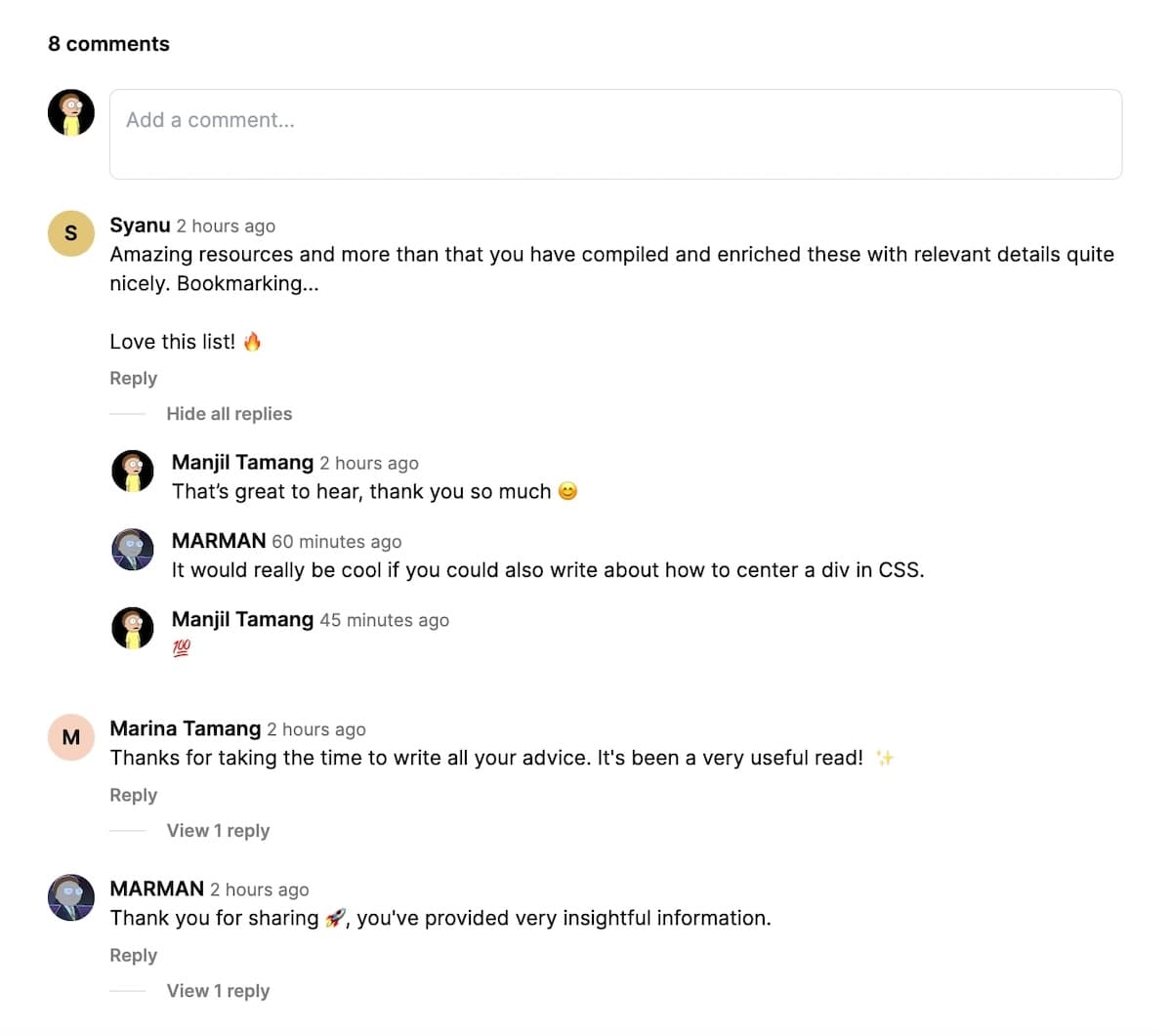
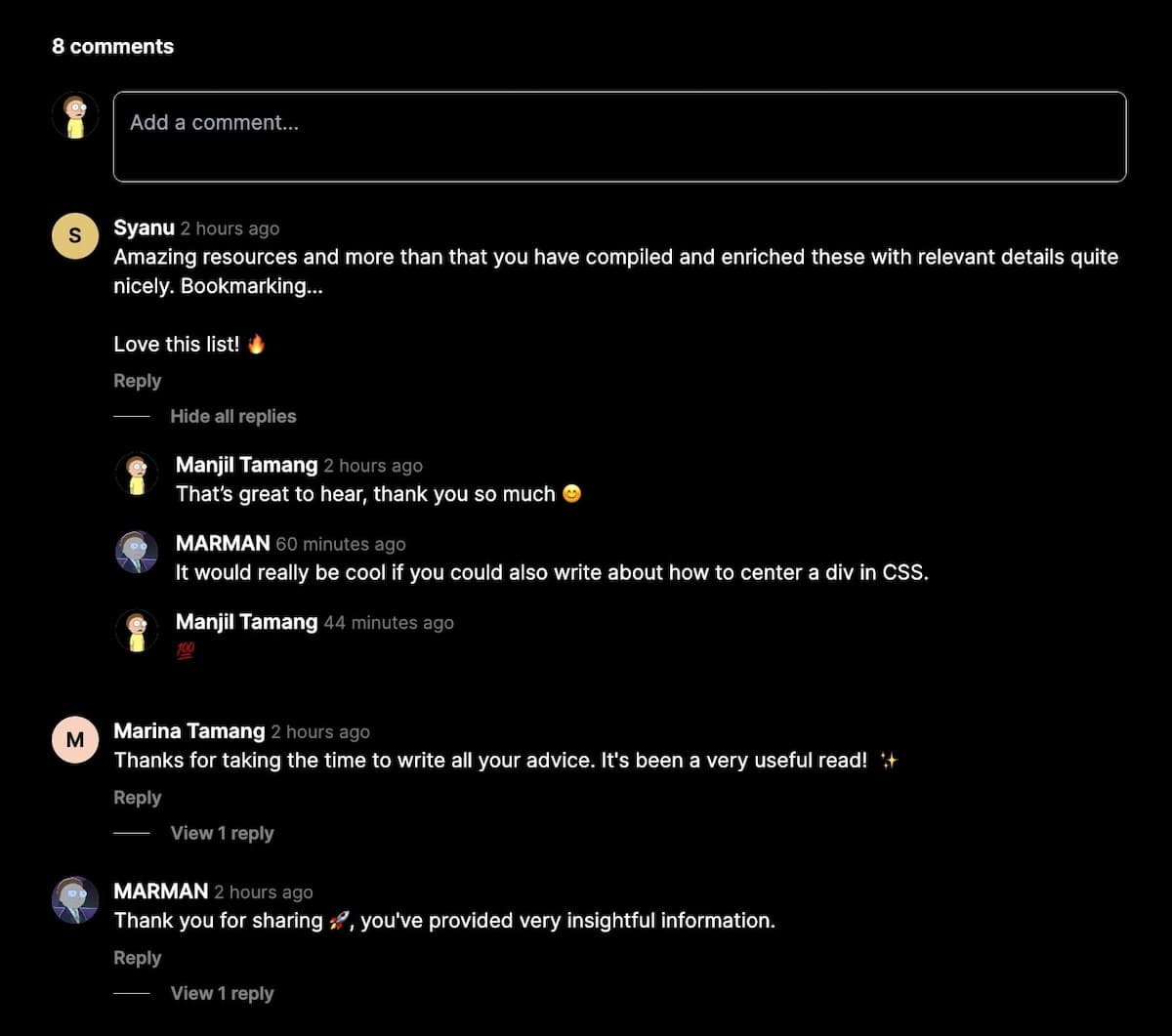
Add comments to your website in just a few minutes.
BlogPostPhotoEcommerceServices
"Commentsy" is an open-source service for developers, bloggers, and content creators looking to enhance their online presence and create a more interactive and engaging platform for their visitors. It simplifies the process of code integration and commenting, saving time and effort.


No external dependencies. Just follow the instructions below and you're done! 🚀
1. Place the following code inside your HTML where you'd like Commentsy to load.
<!--
Replace {{IDENTIFIER}} with your page's unique identifier variable
The identifier you pass will be used to create a comments group
For e.g. https://commentsy.vercel.app/{{YOUR_APP_CODE}}?identifier=my-new-blog-post
-->
<iframe
scrolling="no"
frameborder="0"
id="commentsyIframe"
src="https://commentsy.vercel.app/embed/{{YOUR_APP_CODE}}?identifier={{IDENTIFIER}}&theme=light"
style="width:100%;border:none;overflow:hidden"
/>2. Place the following JavaScript code inside your HTML head tag.
<script>
/**
* Important!!! Do not modify this code
* Paste this JavaScript code snippet as it is inside your HTML <head> tag
* or
* Paste it into an external JavaScript file then include it inside your HTML <head> tag
**/
window.addEventListener("message", (event) => {
const iframe = document.getElementById("commentsyIframe");
if (iframe && event.data) {
if (event.data.type === "commentsyResize" && event.data.height) {
iframe.style.height = `${event.data.height}px`;
}
if (event.data.type === "pingCommentsyParent") {
iframe.contentWindow.postMessage(
{
type: "commentsyParentSiteData",
title: document.title,
url: window.location.href.split("?")[0],
},
"https://commentsy.vercel.app"
);
}
}
});
</script>